Browser Preview in Sublime Text 3
 |
| Browser Preview in Sublime Text 3 |
sublime text 3 package control
In this article I'm going to show you how you can enable Browser Preview, of your code in sublime text. Basically this is very useful for font end web developers.
how to install package control in sublime text 3
 |
| Command Palette open in Sublime Text. |
The first thing that we need to do is to install Package Control. package control is Sublime's Text Package Manager, which makes it simple to find, install and keep other packages and plugins up-to-date. If you already have Package control you can skip this step.
Head over to this site and depending on the version of sublime text that you have please copy the corresponding code. For me I have Sublime Text Three so I'm going to copy this one. After that go back to sublime text hit Control Tilde to open the console. Another way to open this is via View show console. Paste the code in the console and hit enter, it should start installing. When this pop-up comes through, it means that the installation for Package control was successful.
All you have to do now is click OK and close Sublime. We needed to restart Sublime Text so that Package control could finish installing. To check whether Package control installed successfully please click Ctrl Shift P to launch the Package control.
And ah if you type: "package" you should see various options that are available for Package control. This means that Package control installed successfully. In case the console installation didn't work for you for some reason for example you've got a proxy on your network there is another way you can install the Package control.
You do that by manually installing Package control. To manually install, go to this link, download this package. I've already downloaded it here and ah copy it.
Once you copy it go back to Sublime Text "Preferences" "Browse Packages" it will bring up Packages in Sublime Text 3 as you can see here go up one space, go into "Installed Packages" and paste the package you just downloaded in here.
This is the manual way of installing Package control. After you paste this in here, close this and restart your Sublime Text.
It should now have Package control installed. Now that Package control is working, the next step for us is to use it to install the View In Browser package.
 |
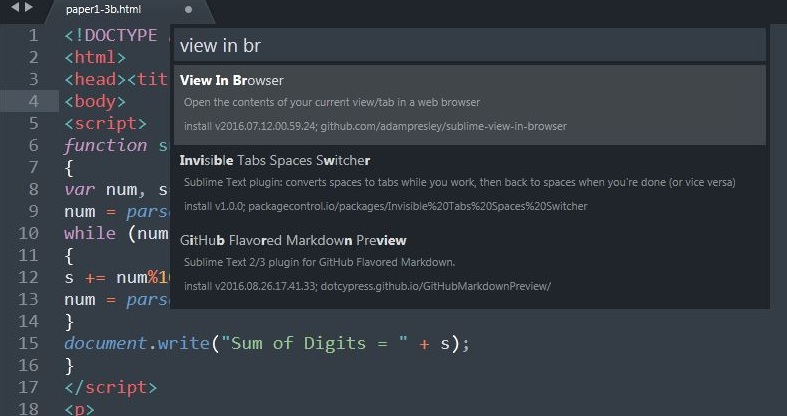
| Search in package control |
View In Browser is actually the package that we will use to open our code in a web browser. So to install View In Browser or any other package for that matter this is what you do. Simply type in "install package" select it and it will open up with a list of available packages. So as you can see these are all the available packages that you can install in Sublime. So simply type in "view" and you've got View In Browser the top there, simply click on it and if you look at the bottom here it is actually installing the package View In Browser.
As you can see at the bottom left corner there is no longer any status updates meaning that View In Browser was installed successfully. So after every install in Sublime Text you need to restart it so that that package registers with Sublime Text.
Customization for Browser
This is the same thing that we did when we installed Package control so we have to do it again for View In Browser after restarting Sublime Text we are all set to view our code in a web browser. To view our code in a web browser we simply hit Ctrl+Alt+V and it will open up in your default web browser.
 |
| setting in View in Browser package control in sublime text |
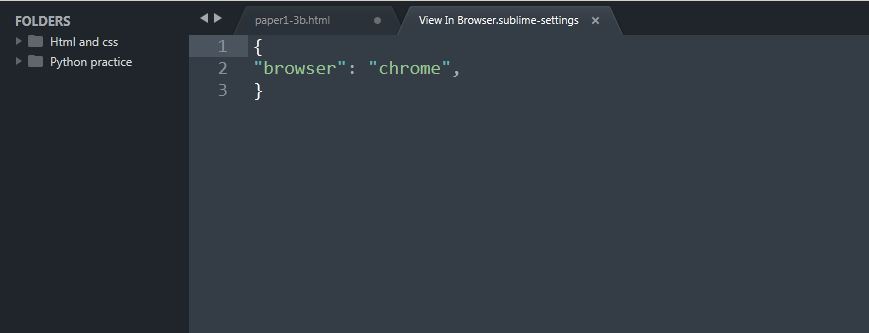
Mostly in the Firefox browser but my default browser is Chrome if You wish you could do, Just copy the below line and paste it in the Preferences>package setting>View in browser>setting user.
{
"browser": "chrome",
}
 |
| User Setting of View in Browser |
 |
| Preview in Chrome Browser |
Just to recap in this article we saw how to install Package control either through the console installation or You can try the another similar Browser preview is Browser sync. Click here to see the article how to install the Browser sync in the sublime text 3.
That's it for now guys see you next time.Thank you Guys for reading my article and I hope you will like my article, if you got this article useful you share it to another person who is finding a solution, which gave a motivation to write more kind of helpful article like this.
Thank you very much :)






another awesome content thanks bro
ReplyDeletethis is Superb Blog I like it
ReplyDelete