How to install Browser sync in Sublime Text 3
how to install package control in sublime text 3
 |
| how to install package control in sublime text 3 |
As I already said, we need to install Package Control. package control is Sublime's Text Package Manager, which makes it simple to find, install and keep other packages and plugins up-to-date. If you already have Package control you can skip this step, as i already mentioned it before.
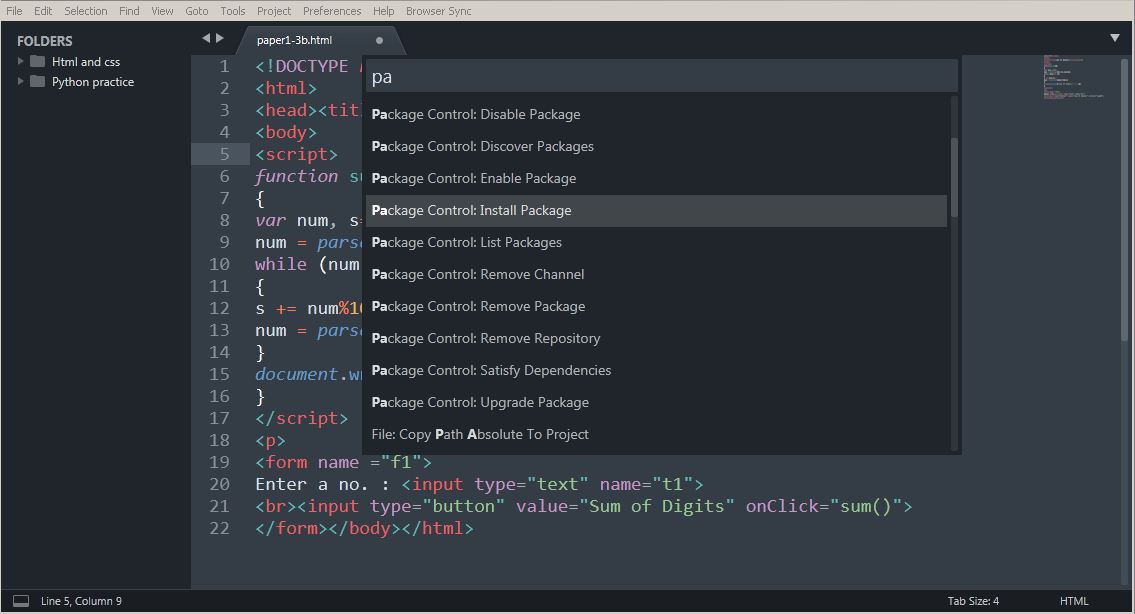
For me I have Sublime Text 3 so After that go back to sublime text and hit Control Tilde to open the console. Another way to open this is via View show console. Paste the code in the console and hit enter, it should start installing. When this pop-up comes through, it means that the installation for Package control was successful. (If your package control is n't installed ) All you have to do now is click OK and close Sublime or not it doesn’t matter much more , it still works.
sublime package control install |Best Sublime text 3 package download
To check whether Package control installed successfully please click Ctrl Shift P to launch the Package control. And ah if you type: "package" you should see various options that are available for Package control. This means that Package control installed successfully. In case the console installation didn't work for you for some reason for example you've got a proxy on your network there is another way you can install the Package control.
You do that by manually installing Package control. To manually install, go to this link, download this package.
Once you copy it go back to Sublime Text "Preferences" "Browse Packages" it will bring up Packages in Sublime Text 3 as you can see here go up one space, go into "Installed Packages" and paste the package you just downloaded in here. This is the manual way of installing Package control.
Download the Browser sync preview in sublime text 3
It should now have Package control installed. Now that Package control is working, the next step for us is to search the package called Browser sync in install package options and install it and then wait for sometime to download it as it depends upon your internet speed.
 |
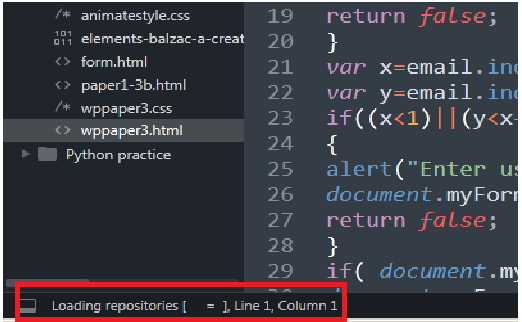
| opening repositories in package control |
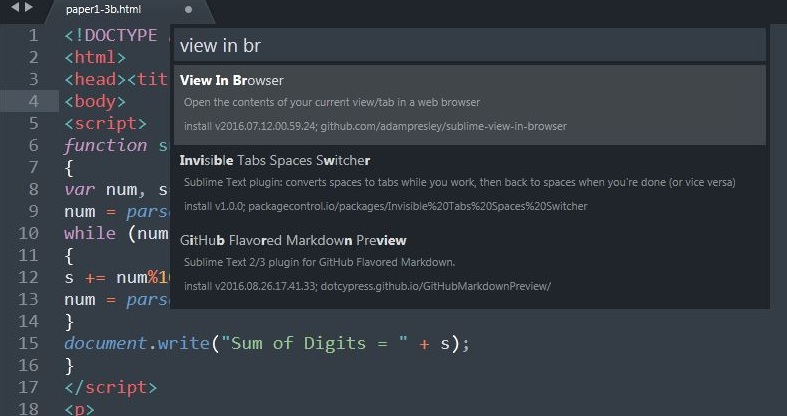
Then simply type in "install package" select it and it will open up with a list of available packages. So as you can see these are all the available packages that you can install in Sublime. So simply type in "Browser" and you've got Browser sync in the top there, simply click on it and if you look at the bottom here it is actually installing the package.
Browser sync is actually the package that we will use to open our code in a web browser. Then install the Browser sync or View in Browser package for that matter this is what you do.Browser sync is create a local host as like a wammp server.
 |
| Menu bar of sublime text |
As you can see at the bottom left corner there is no longer any status updates meaning that Browser sync was installed successfully. Then after every install in Sublime Text you need to restart it so that that package registers with Sublime Text. After we installed Package control so we have to do it again for Browser sync after restarting Sublime Text we are all set to view our code in a web browser.
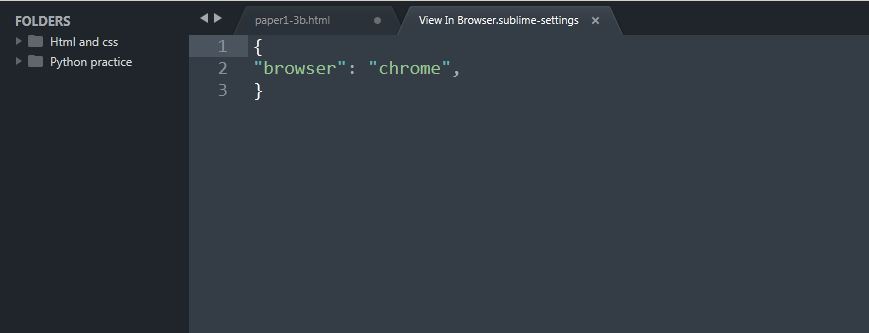
To view our code in a web browser but wait there is no default shortcut key you have to open it in the menu tab at the end and before the help menu it will show that Browser sync menu. To view in Browser Preview in your default browser then you should go to Browser sync >> Launch it .
Preview in chrome browser.
 |
| Preview in chrome browser. |
NOTE :--If by chance any prompt or windows firewall will be stopped to run it when it is first time in use, nothing any worry about it just give it permission to it then after you launch again there is no prompt or any pop up which is stop to run by the windows firewall.
Just to recap in this article we saw how to install Package control either through the console installation or You can try the other similar Browser preview is View in Browser Click here to see the Browser preview in the sublime text 3.
Your opinion is important!
If you have any problem to install or any other issue you can comment down below I will be answer your question as soon as possible
Share your tips/opinion in the comments below, won’t you? This way, we, at Unique Imagination will cook up something even better for your taste next time!
That's it for now guys see you next time. I hope you will like my article, if you got this article useful you share it to another person who is finding a solution, which gave a motivation to write more kind of helpful article like this.
Thank you regards Pratap